닥치고 마케팅
[티스토리] 구글 애드센스 광고 넣는 방법!(3) - 인피드 광고 설정 본문
안녕하세요~
닥치고마케팅 입니다 :D
지난 컨텐츠에 이어 티스토리에 인피드 광고 넣는 방법을 소개하겠습니다.
2020/03/03 - [티스토리] - [티스토리] 애드센스 신청!!! 드디어 수익형블로그로...?
2020/03/06 - [티스토리] - [티스토리] 구글 애드센스 승인받기. 하루만에 초고속으로!
2020/03/08 - [티스토리] - [티스토리] 구글 애드센스 광고 넣는 방법!(1) - 자동광고 설정
2020/03/09 - [티스토리] - [티스토리] 구글 애드센스 광고 넣는 방법!(2) - 디스플레이 광고 설정
아직 애드센스 신청부터 디스플레이광고 설정을 하지 않으신 분들은
위에 컨텐츠를 하나 씩 읽고 와주세요!
자 그럼 바로 본론으로 들어가겠습니다~
1초라도 더 많은 분들께 도움되는 광고를 보여 드려야죠!!!
티스토리에 구글 애드센스 인피드 광고 넣기
1. [인피드] 광고 단위 만들기
- 광고 단위 기준에서 [인피드 광고]를 선택해줍니다.

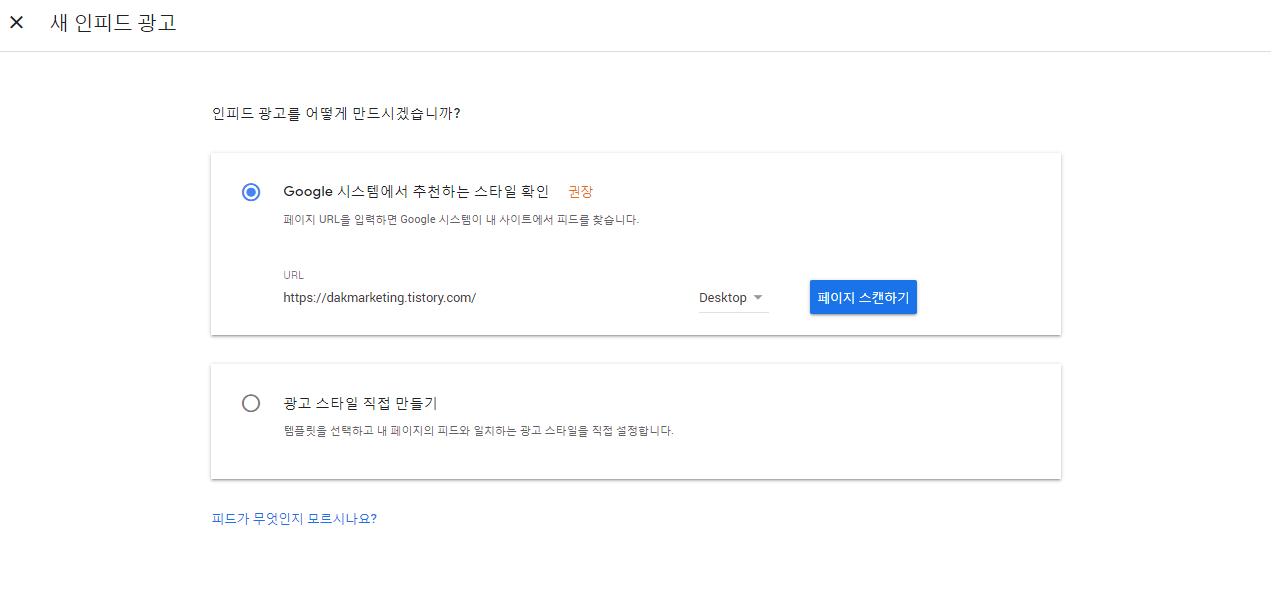
- 다음으로 티스토리 블로그 URL을 입력하고 [페이지 스캔하기]로 넘어가 주세요
- 저는 아직 애드센스 적용 초급 단계이기 때문에 직접 만들기는 하지 않고
- Google 시스템에서 추천하는 스타일로 적용하겠습니다.

- 짠~ 이렇게 컨텐츠 목록 중간마다 노출되는 광고네요
- 자동으로 만들어진 미리보기를 확인해주시고 [다음] 버튼을 클릭해주세요!

- 광고 단위 이름 지정 후 취향에 맞게 폰트, 텍스트 묶기 등 옵션을 선택해 주세요
- 완료되셨으면 하단 [저장 및 코드 생성] 버튼을 클릭해 주시면 됩니다.

- 아래와 같이 생성된 인피드 광고 코드를 복사하신 후 티스토리 html 편집기로 이동해서 삽입해 주시면 됩니다.

2. 티스토리에 코드 적용하기
- 티스토리 html 편집기로 이동하신 후 </s_index_article_rep> 코드 바로 위에
- 앞서 복사하신 코드를 붙여 넣어 주시면 됩니다.
- 여기서 잠깐!!! 제가 인피드 광고를 티스토리에 넣으면서 도움받았던 컨텐츠들이 있는데요
- 아래 컨텐츠를 보면 '몇 개 컨텐츠마다 광고를 노출시킬 것이냐'를 설정할 수 있는 코드가 소개되어 있습니다.
- 기본 반응형 스킨 #2를 쓰시는 분들은 이 것 외에도 도움될만한 많은 정보들이 있으니 참고해보세요!
※ 새벽의 아이디어 : https://zynar.tistory.com/26
※ Moobee의 부산 어덴데? : https://yh-shine-kim.tistory.com/86
- 위 블로거 분들이 알려주신 변형 코드를 적용하면 아래와 같습니다.
- 노출빈도 목록을 수정하시려면 아래 코드 중에 [ InfeedCount % 3 == 0 ] 여기를 수정해주세요
- 숫자를 4로 바꾸면 4개 컨텐츠마다 광고를 노출시키는 것으로 설정되니 참고해주시면 됩니다.
<!--구글 인피드 광고 시작-->
<script> InfeedCount ++; if ( InfeedCount % 3 == 0 ) { document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="내 코드" data-ad-client="내 코드" data-ad-slot="내 코드"></ins>'); (adsbygoogle = window.adsbygoogle || []).push({}); } </script>
<!--구글 인피드 광고 끝-->
- 위에 [내 코드]라고 입력된 부분은 항목별로 여러분의 고유 코드 값으로 대체해서 넣어주시면 됩니다.

- 여기서 끝난 게 아닙니다!
- 마지막으로 아래 코드를 복사해서 </head> 바로 위에 붙여 넣어 주시면 끝납니다.
<!--구글 인피드 광고 카운트 시작-->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> var InfeedCount = 0; </script>
<!--구글 인피드 광고 카운트 종료-->
어떠셨나요? 지난번 디스플레이 광고 설정하는 방법보다
변형 코드가 들어가서 약간 이해하기 어려우실 수도 있으셨을 거예요
하지만, 천천히 따라 하다 보면 금방 적용하실 수 있으실 테니
조급하게 생각하지 마시고 여유롭게 시작해보세요~
다음은 구글 애드센스 광고의 마지막 유형인
'콘텐츠 내 자동 삽입 광고' 설치하는 방법을 안내드리겠습니다.
오늘도 긴 글 읽어주셔서 감사합니다 :D
'마케터의 일상 > 티스토리' 카테고리의 다른 글
| [티스토리] 구글 애드센스 광고 넣는 방법!(2) - 디스플레이 광고 설정 (17) | 2020.03.09 |
|---|---|
| [티스토리] 구글 애드센스 광고 넣는 방법!(1) - 자동광고 설정 (8) | 2020.03.08 |
| [티스토리] 구글 애드센스 승인받기. 하루만에 초고속으로! (8) | 2020.03.06 |
| [티스토리] 애드센스 신청!!! 드디어 수익형블로그로...? (18) | 2020.03.03 |
| [티스토리] 티스토리 기본 글꼴 바꾸는 방법 (3) | 2020.02.21 |