닥치고 마케팅
[GA] '메이크샵' 구글애널리틱스(GA) 설치 방법 본문

안녕하세요~
닥치고마케팅 입니다! :)
오늘은 임대형 쇼핑몰 솔루션 업계 2위인 '메이크샵'
구글 애널리틱스 설치하는 방법을 소개하겠습니다.
혹시~ 카페24 솔루션을 사용하고 계시는 분들은
아래 글을 참고해주세요!
2020/12/02 - [디지털마케팅 노하우/데이터분석] - [GA] '카페24' 구글애널리틱스(GA) 쉽게 설치하기
메이크샵 구글 애널리틱스(Google Analytics) 설치하는 방법
[PC Version]
01. 개별디자인 이동
- 먼저 PC 사이트에 적용하는 방법부터 알려드릴게요!
- 어드민 접속 후 [개별 디자인] > [디자인 스킨 관리] > [디자인 편집하기] 클릭해주세요~

02. 디자인 편집 및 디자인 환경 설정
- 디자인 편집화면으로 이동하셨다면 [디자인 환경 설정] 메뉴로 이동해주세요

03. HEAD 입력
- 발급 받으신 구글 애널리틱스 추적 코드를 아래 HEAD 입력 란에 붙여 넣어 주시면 끝납니다.
- 구글 애널리틱스 추적 코드는 아래 경로에서 확인해 주시면 됩니다.
- [구글 애널리틱스 접속] > [관리] > [추적 정보] > [추적 코드] > [웹사이트 추적] > [범용 사이트 태그(gtag.js)]

[MOBILE Version]
01. 공통 : 모바일샵 이동
- PC 사이트에 적용을 마치셨다면 다음으로 모바일 사이트에 적용하시면 됩니다.
- [모바일샵] > [모바일 D4(개별 디자인)] > [디자인 편집하기] 클릭해주세요

02-01. 메이크샵D4 기준 : 디자인 편집 및 디자인 환경 설정
- 디자인 편집 페이지는 PC와 유사합니다.
- [디자인 환경 설정] 메뉴를 선택해주세요~

02-02. 메이크샵D4 기준 : HEAD 입력
- PC와 같이 범용 사이트 태그(gtag.js) 코드를 아래 HEAD 입력 란에 붙여 넣어 주시면 됩니다.

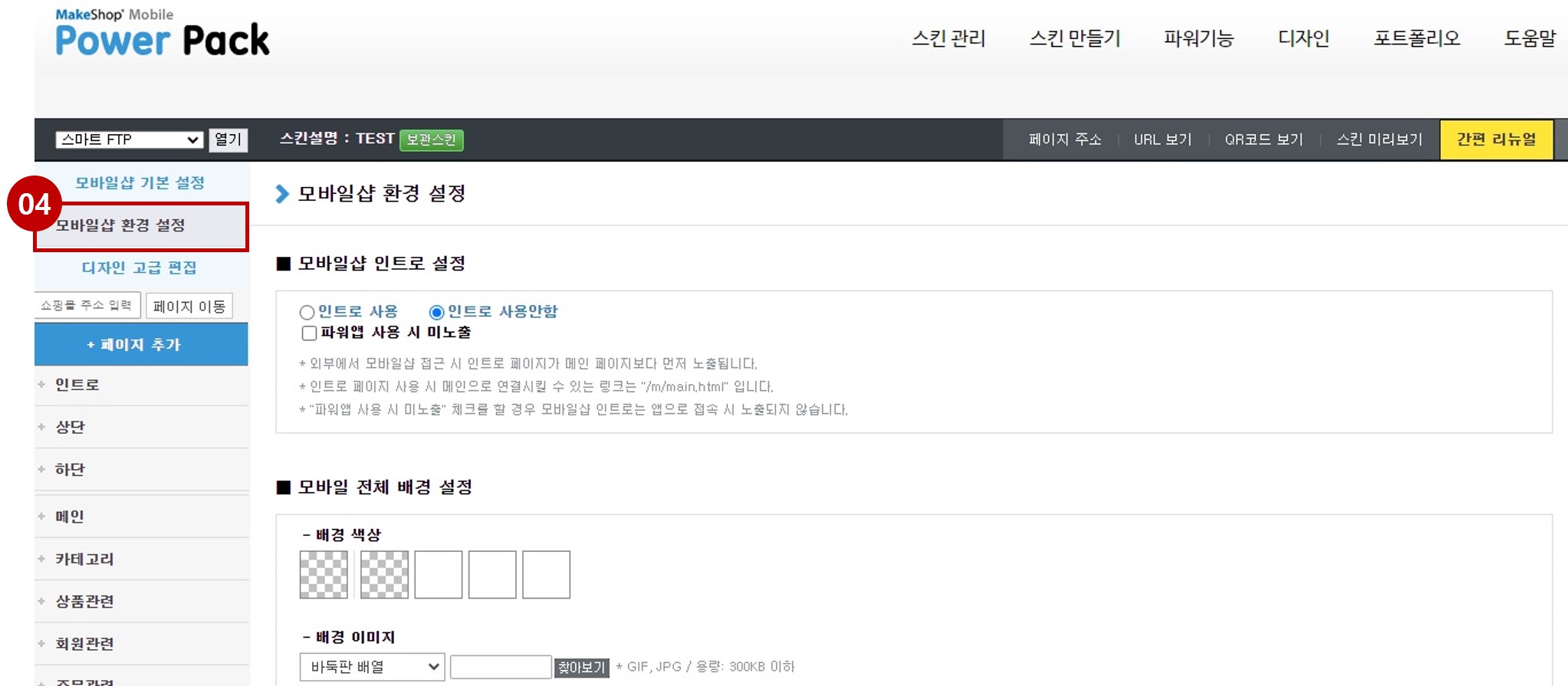
03-01. 파워팩 기준 : 디자인 편집 및 모바일샵 환경 설정
- 간혹 메이크샵D4가 아닌 파워팩을 이용하시는 경우도 있을 텐데요
- [디자인 편집] 페이지로 이동하면 아래와 같은 화면을 보실 수 있습니다.

03-02. 파워팩 기준 : HEAD 입력
- 아래 HEAD 입력란에 범용 사이트 태그(gtag.js)를 붙여 넣어 주시면 끝납니다!

메이크샵 구글 애널리틱스(Google Analytics) 설치하는 방법 참 쉽죠?
이런 임대형 쇼핑몰 솔루션은 코딩을 전혀 몰라도 손쉽게 설치하실 수 있습니다.
이상으로 메이크샵 구글 애널리틱스(google Analytics) 설치 방법 안내를 마칠게요~
긴 글 읽어주셔서 감사합니다 :)
'디지털마케팅 노하우 > 데이터분석' 카테고리의 다른 글
| [GTM] '메이크샵' 구글태그매니저(GTM) 설치 방법 (0) | 2020.12.12 |
|---|---|
| [GTM] '카페24' 구글태그매니저(GTM) 쉽게 설치하기 (0) | 2020.12.03 |
| [GA] '카페24' 구글애널리틱스(GA) 쉽게 설치하기 (0) | 2020.12.02 |
| [GA] 모르면 공부하자! 구글애널리틱스(GA) 기본용어(1) - 세션과 방문수 차이점 (5) | 2020.02.11 |
| [GA] 티스토리에 구글애널리틱스(GA) 추적코드 설치하기 (3) | 2020.02.01 |